You can access the full course here: Discover Developer Tools for JavaScript Apps
In this lesson, we’re going to start the process of converting our client-side code to Node Modules and modern JavaScript. We’ll start by creating a package.json file which holds our Node Package Modules (NPM) configuration. This sets our project directory up to install our NPM dependencies. The first things to install are Webpack and Webpack dev server. Next we’ll install Phaser from NPM.
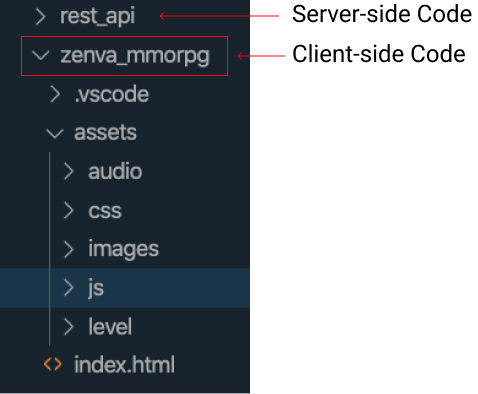
For this project, the client-side code in the stater-files resides in the folder named zenva_mmorpg. Open this folder in your editor.

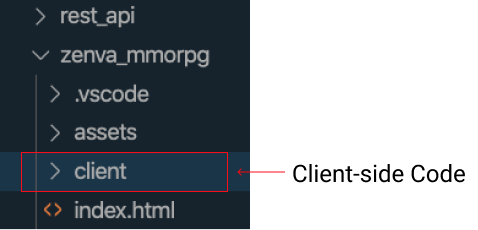
Next, create a client folder inside zenva_mmorpg that will hold our client code. The other files, including index.html and folders/files under assets can stay where they are for now. We will migrate them to client in a later step.

In your terminal, change directory to client and follow instructions below to setup the client folder with a package.json file that will contain our NPM dependencies and other project details. Just follow the directions in the video lesson substituting author name for your name.
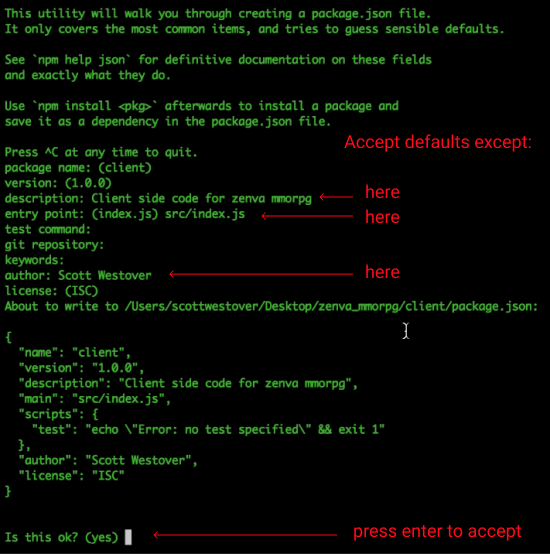
Ensure your terminal/command prompt is in the client folder in the same location as the package.json file and enter npm init and press enter.
npm init
Accept the defaults except those noted below:

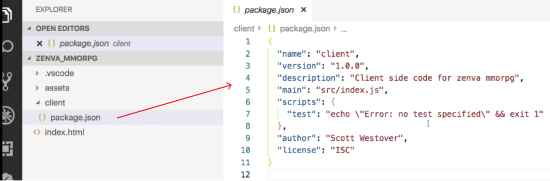
Next, open the client folder in your editor and notice the newly created package.json file. Click on the file to open it and notice its contents match what you entered into the terminal.

Next, back in terminal, we can start installing our dependencies into our client folder. Some dependencies are needed for production for use in running our code while other dependencies are only needed for development. These are distinguished during installation by adding a --save-dev flag to the npm install command.
Webpack is an example of a dev-dependency, so we install Webpack itself along with the Webpack command line interface (CLI) and the Webpack development server.
WebPack-cli provides a flexible set of commands for developers to increase speed when setting up a custom webpack project.
Webpack-dev-server provides a development server that provides live reloading while using Webpack during development.
Ensure your terminal/command prompt is in the client folder in the same location as the package.json file.
npm install --save-dev webpack webpack-cli webpack-dev-server
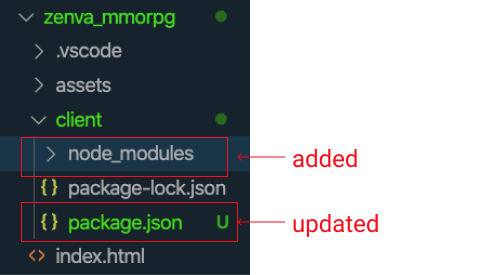
You’ll notice that a couple of things have changed in our client folder. Our package.json file has been updated to include the dependencies we installed. As well, we now have a node_modules folder. There is generally no need to touch the node_modules folder. If you do look inside, it may seem like a lot of files got added to our project but rest assured that Webpack will include only the production pieces of code we need in the final bundle it creates.

Currently, we have Phaser.js linked in our index.html file which loads it separately. Since we are using Webpack now we can npm install phaser as a dependency and we will no longer have to link to it inside index.html. Notice the install difference as Phaser is actually a Production dependency. We therefore add the flag --save instead of --save-dev.
Note: As of NPM version 5, installed modules are added as a dependency by default, so the --save flag is no longer needed.
Ensure your terminal/command prompt is in the client folder in the same location as the package.json file.
npm install phaser
The other advantage of including Phaser this way is we can more easily manage the version of Phaser we are using or upgrading.

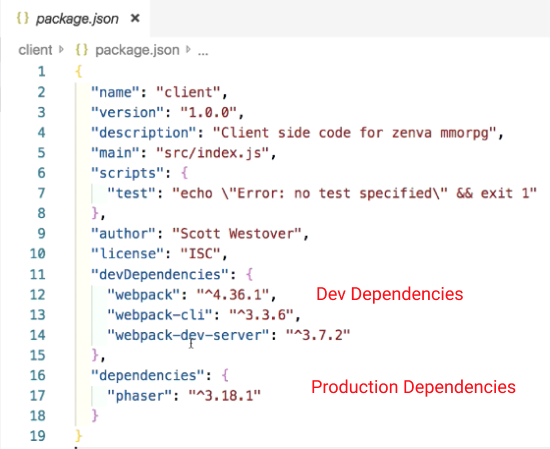
Notice our package.json file now contains both Development dependencies (e.g. Webpack) as well as Production dependencies (e.g. Phaser).
Transcript
So now that we’ve talked about what Webpack is, we’re going to work on adding Webpack to our client-side code.
So in the source code that was provided, you’ll see two folders, one will be ZENVA_MMORPG, this is our client-side code, and the other one is the REST API code, that’s where’s we have our server-side logic. So, right now we’re shifting our focus just on the client-side code, so if you can go ahead and open up the ZENVA_MMORPG folder, inside your code editor, and then inside you will see we have an index.html file, and we have an assets folder. That will have all of our audio, css, images, JavaScript, and everything that we used in the previous courses to start building our MMORPG.
All right, so the first thing that we’re going to do, is let’s go ahead and make a new folder, we’re actually going to go ahead and call it client. So this is going to keep, this will contain all of our client-side logic. For now, we will not drag the index.html file in our assets folder in there, we will do that later.
So, to actually use Webpack, we need to install it as a dependency, so the first thing we should do is actually create a package.json file for our code. So, if we go ahead and switch over to our Terminal, let’s go ahead and go cd into the client folder, and let’s go ahead and run the npm init command.
So, if you recall, the npm init command is going to walk us through creating a package.json, so for a package name, we’re going to go ahead and just leave it as client, we’ll do 1.0, for our version, description we’ll just do client side code for zenvo mmorpg. For our entry point, we’re going to go ahead and do source and then index.js, test command, we’ll go ahead and just leave that a blank for now, we won’t worry about git repository or keywords, and as for author, I’m going to go ahead and put my name, you can go ahead and put yours, and then for our license, we’re just going to go ahead and leave that as the default license.
And then, we just need to go ahead and verify the information we put in. Yes, and then now, if you go ahead and check, we should have, inside our client folder, our package.json.
Perfect, so now, we can go ahead and start, actually installing some of our dependencies, so do go ahead and install Webpack, we just need to do npm install, –save, but instead of just -save, we’re going to go ahead and do save-dev, and what this will do, is it’s going to install this dependency as a dev dependency, which shows that it’s needed, well, for development, but it’s actually not needed in our production code. We’re going to go ahead and do webpack, we’re going to do webpack-cli, and then webpack-dev-server. And then we’ll go ahead and hit Enter to start installing your dependencies, so, webpack-cli, webpack-dev-server, are additional packages that are helpful while you are working with Webpack,
So, what Webpack test server will do, is it’s going to run a development server that’s going to bundle and run our code as we’re working on it, so that way we can actually test our changes in real time, where if we’re just doing the webtag build, we would actually have to build our source code every time we make a change, and then run another server to test it. That’s why webpack-dev-server is really nice, is because we can actually do it while we’re developing. And webpack-cli is just a set of commands for developers that makes it very easy to set up a custom Webpack project.
All right, perfect, so now these are installed. The next package we’re going to go ahead and install is we’re going to go ahead and install Phaser. So, currently, we have our Phaser library included with our source code, since we’ll be switching to Webpack, we can install Phaser as a dependency, and then reference it, and then when our code gets bundled, Phaser will be bundled with our code, and we don’t actually have to include that file separately.
So we’re going to go ahead and do npm install -save and we’ll do phaser, and another benefit of doing this, is we can easily upgrade our version of Phaser, without having to download and save the source code, and then upload it into our server, and since we are including it as a dependency, we can easily update our dependency to get the newest version, re-bundle our code and push it up to our server, and then we’ll be using the new version of Phaser.
All right, so now that Phaser installed, let’s go ahead and switch back to our code editor. And you will see our package.json’s been updated with our dev dependencies and our regular dependency.
Interested in continuing? Check out the full Discover Developer Tools for JavaScript Apps course, which is part of our MMORPG Academy.